Ngày nay, việc tối ưu hóa website để có thể đạt được thứ hạng cao trên Google là một trong những công việc quan trọng mà những người quản trị website và chủ sở hữu website rất quan tâm. Cũng chính vì thế mà chúng ta càng không nên bỏ qua Core Web Vitals!!!
Vậy Core Web Vitals là gì? Tại sao nó lại quan trọng? Cách kiểm tra các chỉ số này như thế nào? Tất cả sẽ có ngay sau đây!!!
Nội dung chính
Core Web Vitals là gì?
Core Web Vitals là một tập hợp những chỉ số được đo bởi Chrome UX Report và Google Search Console nhằm đánh giá hiệu suất, xếp hạng SEO của một website. Mỗi chỉ số đại diện cho một khía cạnh về trải nghiệm người dùng, tương ứng với các yếu tố xếp hạng sau:
- Loading: Tốc độ tải trang;
- Interactivity: Khả năng tương tác;
- Visual stability: Tính ổn định khi hiển thị.
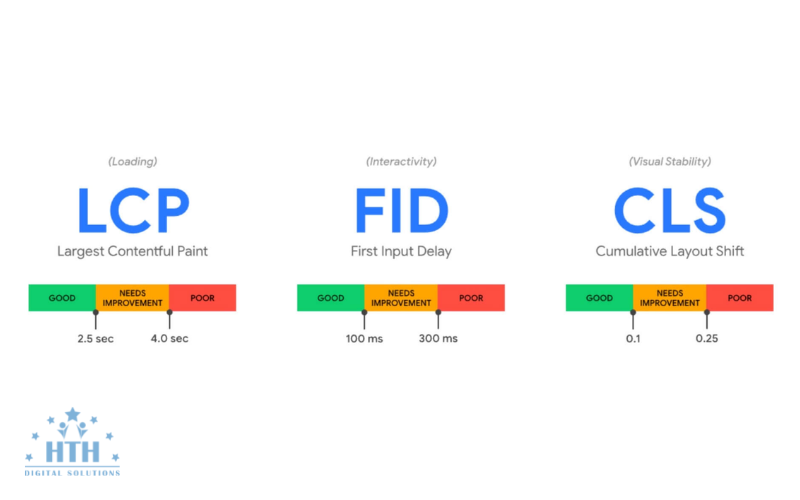
3 chỉ số hình thành nên Core Web Vitals, bao gồm:

- LCP (Largest Contentful Paint)
Chỉ số này dùng để đo lường thời gian tải hoàn tất nội dung chính được hiển thị đầu tiên khi trang tải xong. LCP lý tưởng phải đạt 2,5 giây hoặc có thể nhanh hơn.
- FID (First Input Delay)
Chỉ số này dùng để đo thời gian phản hồi của trang web khi người dùng tương tác với trang lần đầu tiên. Điều này bao gồm các lần nhấp vào liên kết, các lần nhấn vào nút và các hành động JavaScript tùy chỉnh. FID lý tưởng là dưới 100 mili giây.
- CLS (Cumulate Layout Shift)
Chỉ số này dùng để đo lường điểm số thay đổi bố cục ở dạng tích lũy. Dễ hiểu thì đây là chỉ số đo khối lượng layout hình ảnh bị dịch chuyển đột ngột trên website. CLS tốt nhất mà mỗi website cần đạt được để có trải nghiệm tốt nhất là dưới 0,1.
Tại sao Core Web Vitals lại quan trọng trong SEO?
Google có kế hoạch biến trải nghiệm trang trở thành một yếu tố xếp hạng chính thức trên công cụ tìm kiếm. Trải nghiệm trang sẽ là một tập hợp các yếu tố mà Google coi là quan trọng đối với trải nghiệm người dùng, bao gồm:
- HTTPS;
- Thân thiện với thiết bị di động;
- Nguyên tắc về quảng cáo đan xen (pop-up,…);
- “Duyệt web an toàn” (về cơ bản, không có phần mềm độc hại trên trang của bạn).
…Và chỉ số Core Web Vitals sẽ là một phần quan trọng trong số điểm đó.

Trên thực tế, các chỉ số Core Web Vitals sẽ chiếm phần lớn nhất trong điểm trải nghiệm trang của bạn. Việc cải thiện LCP, FID và CLS có thể ảnh hưởng tích cực đến người dùng và thứ hạng của website trên các trang kết quả tìm kiếm trên điện thoại di động. Sự gia tăng thậm chí một vị trí trên trang đầu tiên của kết quả tìm kiếm có thể dẫn đến lượng truy cập tăng lên đáng kể.
Trải nghiệm người dùng cũng vậy. Nếu ta có thể cải thiện trải nghiệm người dùng, điều đó có thể dẫn đến sự gia tăng đáng kể trong kinh doanh từ các lượt giới thiệu, đánh giá tích cực.
Mặt khác, nếu website cung cấp cho người dùng những trải nghiệm kém như tải chậm có thể dẫn đến việc tăng tỷ lệ thoát cao. và sẽ chẳng có chuyển đổi nào cho bạn cả.
Công cụ hỗ trợ kiểm tra chỉ số Core Web Vitals
Có khá nhiều công cụ hỗ trợ ta việc kiểm tra chỉ số Core Web Vitals, tiêu biểu có thể kể đến như là:
- PageSpeed Insights
- Chrome DevTools
- Google Lighthouse
- Google Search Console
- Chrome UX Report
- Web Vitals Extension

Trên thực tế mỗi công cụ cho ra một kết quả không giống nhau. Trong đó, một số công cụ sử dụng dữ liệu hiện trường (Field Data) từ những trải nghiệm thực tế của người dùng, còn một số khác thì lại dựa trên hiệu suất mô phỏng hành vi người dùng trong phòng thí nghiệm.
Theo Google, các công cụ sử dụng dữ liệu hiện trường Field Data sẽ là lựa chọn tốt hơn và chúng sẽ được sử dụng để làm tín hiệu xếp hạng cho website.
Tuy nhiên một điều lưu ý khá quan trong khi sử dụng dữ liệu hiện trường để đo lường chỉ số Page Experience đó là điểm số tối ưu hóa sẽ bị ảnh hưởng bởi người dùng thực tế. Cụ thể hơn là nếu người dùng sử dụng mạng hoặc các thiết bị cung cấp mạng yếu hơn để truy cập website thì điểm trải nghiệm UX trên trang cũng sẽ bị đánh giá thấp hơn.
Sau đây là hướng dẫn chi tiết sử dụng các công cụ để kiểm tra chỉ số Core Web Vitals phổ biến hiện nay.
1- Google Page Speed Insight
Đây là một trong những công cụ phổ biến và gần gũi nhất đối với các nhà quản trị, phát triển website và các SEOer để kiểm tra chỉ số Core Web Vitals. Công cụ này có khả năng chạy test trên cả môi trường thử nghiệm lẫn trong môi trường thực tế để đưa cho ta những phân tích đánh giá trên cả mobile và desktop. Hơn thế nữa, các kết quả được cho ra cũng rất chi tiết để ta có thể đưa ra những phân tích và cải thiện.
2- Google Search Console
Google Search Console – Bác sĩ Website. Đây là một công cụ có lẽ không còn quá xa lại với chúng ta. Để đo chỉ số Core Web Vitals trên GSC rất đơn giản với các bước thực hiện sau đây:
Bước 1: Truy cập vào Google Search Console
Bước 2: Click vào “Chỉ số thiết yếu về Trang web” trong cột “Tính năng nâng cao”
Bước 3: Nhấn vào “Báo Cáo” trên mục “Máy tính” hoặc “Thiết bị di động”
Bước 4: Check từng loại vấn đề để biết được một số URL đang gặp vấn đề
3- Lighthouse
Đây là một tính năng mới có trong Chrome DevTools, cho phép ta xác định các sự cố thường gặp ảnh hưởng đến hiệu suất trang web, khả năng truy cập và trải nghiệm người dùng.
Để sử dụng Lighthouse, ta thực hiện theo các bước sau:
Bước 1: Mở trình duyệt Google Chrome lên.
Bước 2: Truy cập vào website bạn muốn test
Bước 3: Nhấn F12 và chuyển sang tab Lighthouse
4- Chrome UX Report & Web Vitals Extension
Bên cạnh Lighthouse, tiện ích mở rộng Web Vitals được đánh giá rất cao vì có độ chính xác cao hơn so với Google PageSpeed Insights, nó dựa vào tốc độ mạng thực sự của bạn và thời gian tải trang thực sự.
Link cài đặt tiện ích mở rộng Web Vitals TẠI ĐÂY.
Và trên đây là một số thông tin về Core Web Vitals, hy vọng bài viết này mang lại đầy đủ những thông tin mà các bạn cần để áp dụng vào thực tế. Chúc bạn thành công!